What are Line Graphs?
Line graphs are a simple form of data visualization that are used almost universally to show the relationship between data and time. They use simple graphic lines connected to data points running horizontally on a time-defined axis, with data values on the vertical axis. This form of graph allows for quickly understanding trends in values based on historical values.
For example, Key Performance Indicators (KPIs) such as Revenue by month would display the value of the revenue along the vertical axis with the monthly intervals along the horizontal with connected lines between the different values. This would allow the user to quickly see how revenue was performing in context to previous monthly values. This relationship between previous months is important to view the value in historical context. For example, revenue can fluctuate based on seasonal trends such as increased sales for summer products or reduced around periods of accounting deadlines as budgets are running short.
Although rare, Line graphs may also use other periodic values such as temperature, distance, speed, and dates.
They are also a good way to compare the trend against previous periods to add further context, particularly when reviewing seasonal trends. A line graph showing two trend lines with revenue data from the current and preceding years allows a very simple way to compare performance against previous years.
Best Practice:
As with all graph types, there are pros and cons to their usage. To best understand when to use this chart type, we've put together some best practice tips and advice:
- Line graphs are predominantly used for data that changes over time, or more importantly, a visual representation of the historic trend of that data. Try to use this graph type for things that show variations over time such as stock prices or sales by month.
- Consider using line charts for other periodic values such as temperature, age, distance, and speed on the x-axis.
- Visualize only what you need. Keep the number of comparisons on a line chart to a simple few; it's easy to quickly overpower a line chart with too many data series.
- Keep comparisons relevant; all data series must be comparable to every other series on the graph.
- Try to tell the data in a story. If it's about revenue growth for a certain product against other categories, then highlight the main point using a single color and use neutral colors such as gray for the others.
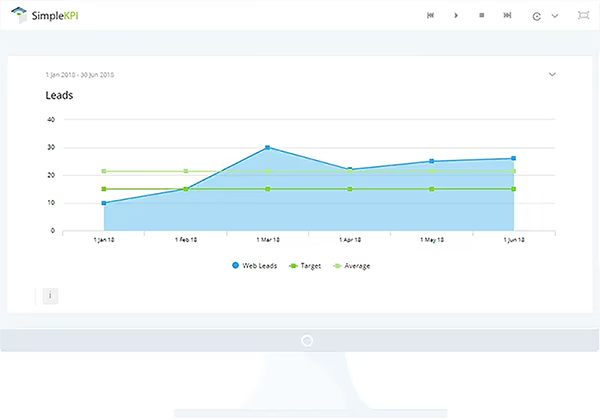
How to use Line Graphs in SimpleKPI
Typically, KPIs that need to be displayed to show the historical trend are visualized with line graphs. To add a Line graph to your KPI Dashboard, simply select the ‘Line Graph’ from the chart menu. Then select the KPI along with the date range. Once a Line graph has been generated, you can then use options to show or hide targets and averages. Additionally, line graphs can be customized by changing colors, sizes, and filters.